Soziety
Soziety - Social Network Mobile App Template ( Bootstrap + PWA )
This documentation is last updated on 14 October 2022.
Thank you for purchasing this Mobile App template.
If you like this template, Please support us by rating this template with 5 stars
Installation -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init
Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
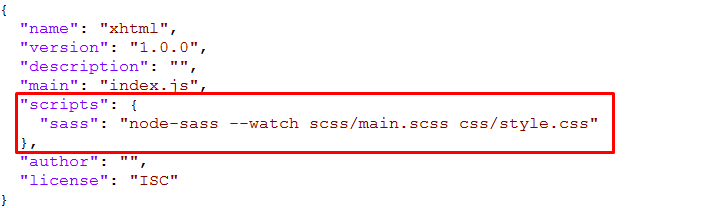
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this:
In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run scss
npm run sass
Folder Directories -
- xhtml
- assets
- css
- images
- js
- scss
- app.js
- index.js
- manifest.json
- assets
Theme Features -
Dark Theme
<body class="theme-dark">
Color Theme
So many color option available
<body data-theme-color="color-primary">
Plugins included -
-
Bootstrap
-
font awesome
-
Google Fonts
-
Flaticon
-
Google Icon
-
Imageuplodify
-
Peity Chart
-
Chart Js
-
LightGallery
-
JsTree
-
WOW.Js
-
Swiper
HTML Structure -
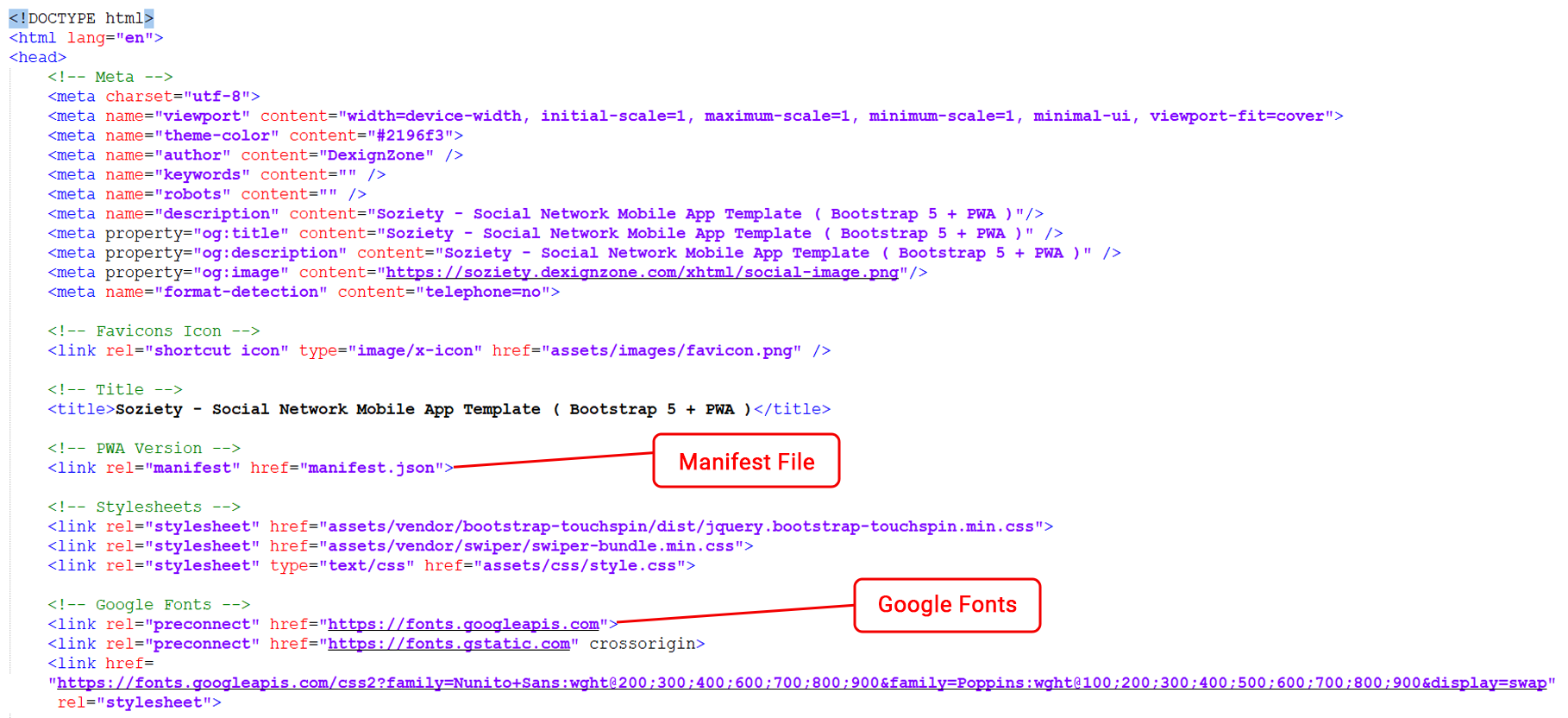
Head Section

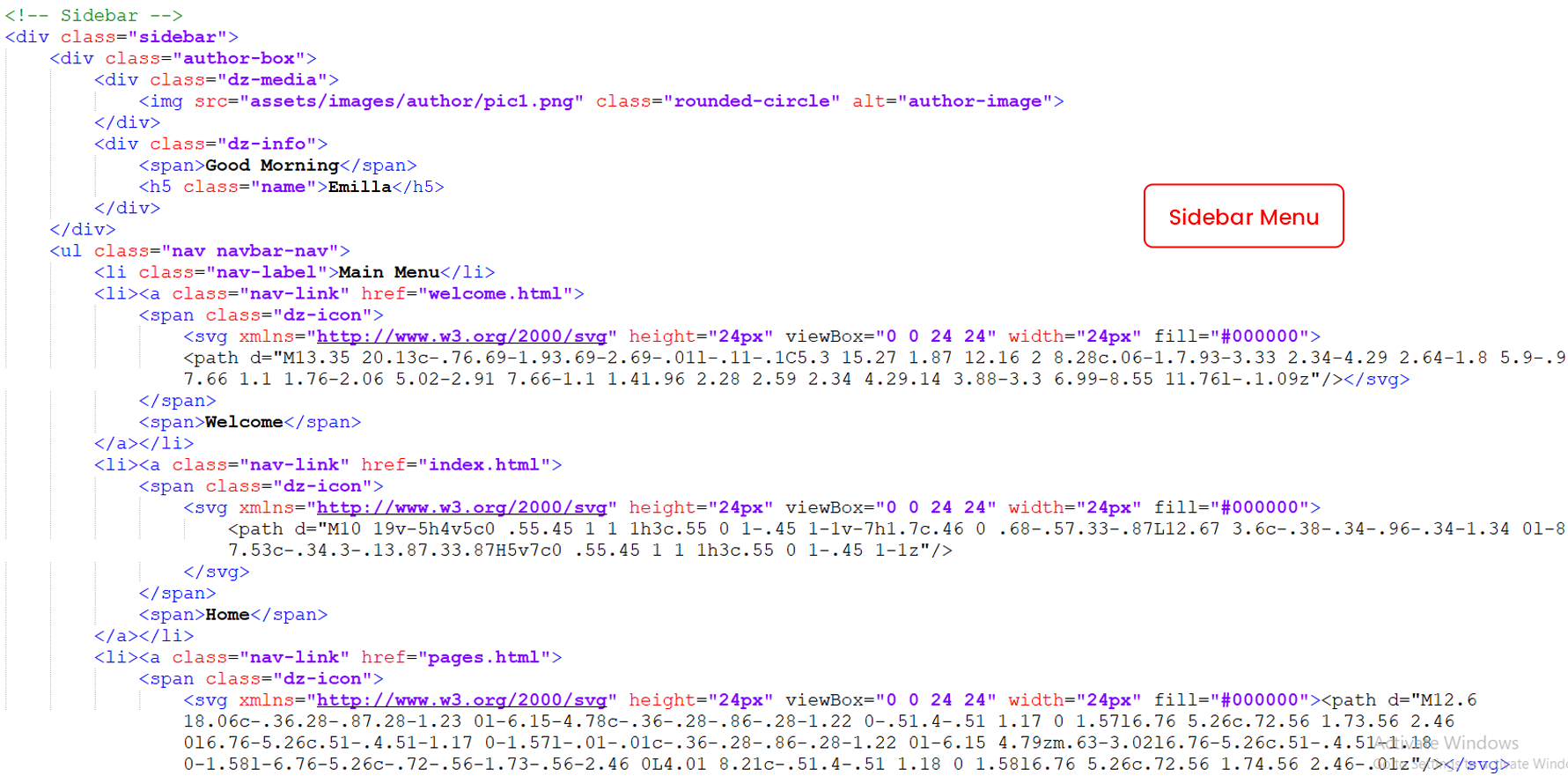
Sidenav

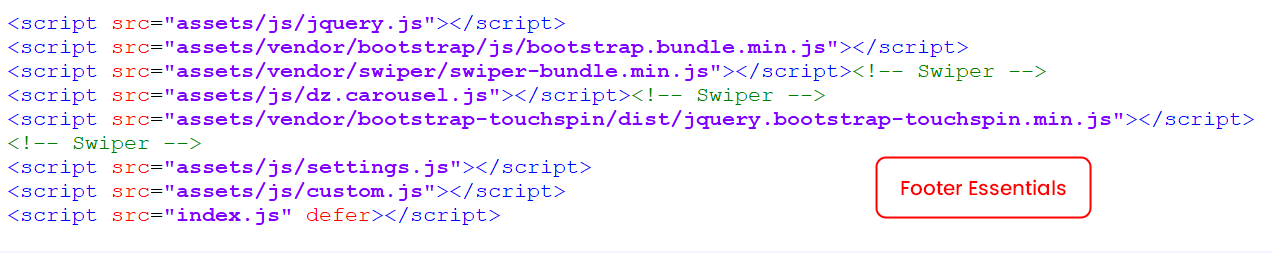
Footer Essentials

PWA Settings -
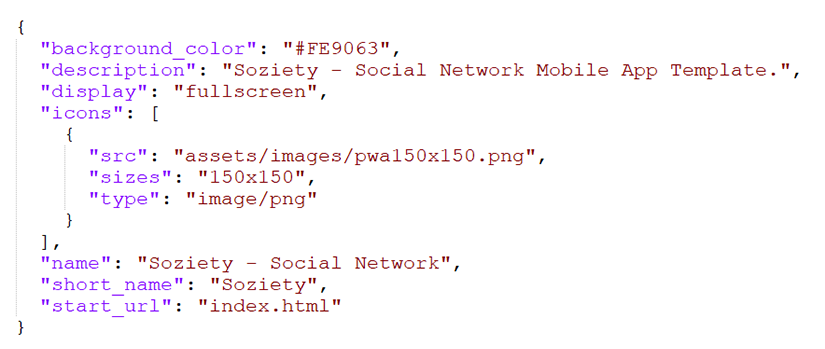
Manifest file
You will find this file in main folder where you can change the configration. It describes the name of the app, the start URL, icons, and all of the other details necessary to transform the website into an app-like format.

Secure contexts (HTTPS)
The web application must be served over a secure network. Being a secure site is not only a best practice, but it also establishes your web application as a trusted site especially if users need to make secure transactions. Most of the features related to a PWA such as geolocation and even service workers are available only once the app has been loaded using HTTPS.
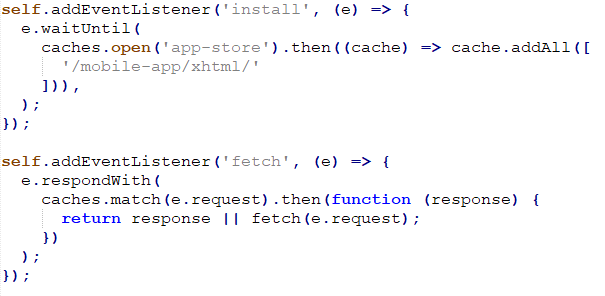
Service workers
A service worker is a script that allows intercepting and control of how a web browser handles its network requests and asset caching. Here you can attached the css and js files.

Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- We Will Customize Template According To Your Requirement
- We Will Upload On Server And Make Sure Your Website is Live